
Kali ini, saya akan mengajarkan Anda Bagaimana Cara Membuat Ikon 3D dengan CorelDraw dengan cara yang sangat mudah Anda pahami. Kebanyakan orang mungkin berpikir bahwa membuat objek 3 dimensi itu sangatlah susah. Tetapi pada kenyataannya ...Very Easy Guys...
Saya akan mengajarkan Anda Langkah demi Langkah Bagaimana Cara Membuat Ikon 3D dengan CorelDraw. Kali ini Saya menggunakan CorelDraw versi terbaru yaitu CorelDraw X6. Tetapi jika Anda tidak mempunyai CorelDraw X6, jangan berkecil hati karena cara yang akan saya ajarkan pada Anda bisa dikerjakan di versi CorelDraw terdahulu, atau dibawah versi X6. Dan yang paling penting adalah CorelDraw yang Anda gunakan Genuine alias Original.
Langkah 1:
Pertama-tama, buatlah dokumen baru dengan meng-klik (File > New
Document) atau bisa juga dengan cara Anda menekan (Ctrl + N).
Berilah Nama: (bebas), Width: 2,500 px, Height: 2,500 px, Units: pixels, Color mode: CMYK, Resolutions: 300 dpi. Lalu klik OK.
Pastikan bahwa Highlight outline for selected object pada CorelDraw Anda
telah di checklist. Apabila belum, klik (Tools > Options) atau tekan
Ctrl + J, lalu (Workspace > display).
Langkah 2:
Buatlah sebuah lingkaran menggunakan Ellipse tool atau tekan F7.
Caranya, tekan Ctrl + klik tahan lalu geser hingga membentuk sebuah
lingkaran. Tekan huruf P pada keyboard agar posisi objek berada di
tengah-tengah halaman. Dan jangan lupa outline dalam posisi No Outline.
Langkah 3:
Lalu buatlah sebuah persegi panjang seperti gambar di bawah, lalu klik
obyek bersamaan dengan menekan shift lalu klik "Back Minus Front" agar
gambar menjadi terpotong
Langkah 4:
Lalu klik Shape tool atau mengklik F10, pilih bagian obyek seperti gambar di bawah lalu buat menjadi cekung agar seperti huruf e
Langkah 5:
Klik Fountain Fill atau tekan F11.
Ganti type menjadi linear, lalu color blend ganti menjadi custom dan atur warna menjadi seperti gambar berikut ini, klik OK dan tekan Huruf G untuk mengaktifkan Interactive Fill Tool. Caranya dengan drag kursor, sampai anda mendapatkan warna yang anda diinginkan.
Ganti type menjadi linear, lalu color blend ganti menjadi custom dan atur warna menjadi seperti gambar berikut ini, klik OK dan tekan Huruf G untuk mengaktifkan Interactive Fill Tool. Caranya dengan drag kursor, sampai anda mendapatkan warna yang anda diinginkan.
Langkah 6:
Buat lingkaran lagi tetapi lebih kecil dari yang tadi.
Taruh lingkaran tersebut ditengah, tetapi agak ke atas. Lalu klik Pie,
setelah itu klik Shape Tool untuk membuat lingkaran menjadi 1/2 bagian,
lalu berikan warna putih
Langkah 7:
Klik pojok Blend Tool dan ganti menjadi Transparency
Lalu klik dan tarik garis pada linkaran putih tadi agar memberi efek gradasi pada gambar tersebut
Langkah 8:
Klik gambar 1/2 lingkaran tadi (agak sulit karena transparan) lalu klik
Ctrl+C untuk copy dan klik Ctrl+V untuk paste lalu klik bagian atas
gambar untuk membalikkannya, lalu pindahkan. Jika anda ingin mengatur
warnanya klik icon Tranparency
Langkah 9:
Buat kembali lingkaran yang lebih besar diluar huruf e, lalu buat lagi yang lebih kecil/ lebih besar
Lalu klik obyek yang paling luar bersamaan dengan Shift ( Klik+Shift ), lalu klik Front Minus Back
untuk menggabungkan, jika sudah beri warna hitam. Note: caranya mengetes yaitu dengan memindahkan lingkaran tersebut.
Langkah 10:
Buat Persegi panjang.
Lalu Shift+klik pada obyek lingkaran paling luar, lalu klik Trim.
Setelah itu klik persegi panjangnya lalu klik delete pada keyboard
Langkah 11:
Buat lingkaran, lebih tepatnya oval dan taruh ditengah garis yang terpotong tadi lalu buat duplikatnya tetapi lebih besar.
Lalu taruh lingkaran yang lebih besar sejajar dengan garis yang terpotong tadi
Lalu blok bagian yang sama pada gambar diatas lalu klik Trim, setelah
itu klik lingkaran yang lebih besar dan klik delete, lalu sajajarkan
dengan garis bagian dalam dan beri warna hitam.
Langkah 12:
Buat duplikatnya (Copas) lalu bawa ke bagian sebelah yang belum diisi
Putar bagian yang di copy tadi agar tidak aneh kelihatannya, gunakan Miror Horizontally
Langkah 13:
Berikan warna pada gambar tadi ( 1 bagian saja)
Kiri Kanan
Lalu Copas gambar, kecilkan gambaran yang di copy tadi. Lalu beri warna putih ( seperti langkah 6)
Klik Transparency lalu klik dan tarik pada gambar agar kelihatan efek gradasinya..
Langkah 14:
Blok gambarnya terus copas dan jangan lupa dibalik ,lalu letakkan di
sebelahnya sehingga terlihat bagus ( gambar yang berwarna hitam dihapus
saja)
Langkah 15:
Buat kembali gambar seperti langkah 11 tetapi lebih kecil dan beri warna hitam.
Buat duplikatnya lagi tetapi lebih besar
Blok kedua gambar dan copas lalu letakkan di sebelahnya ,jangan lupa dibalik
Langkah 16:
Buat persegi di pojok kiri gambar lalu shift+klik lingkarannya dan klik Trim
Setelah itu hapus gambar perseginya
Buat lagi persegi yang lebih kecil tetapi taruh dibawah gambar headsetnya, lalu klik Trim. Jika sudah hapus gambar perseginya
Langkah 17:
Buatlah aksesoris sederhana apasaja yang kalian inginkan
khusus untuk yang ingin seperti sama seperti saya, saya beritahu langkahnya
- Buat 1 Persegi panjang
- Copas 1 kali lalu pindahkan atur besarnya lalu copas lagi
- taruh di bagian yang belum ada gambarnya
- copas 1 lagi bentuk persegi panjang lalu pipihkan
- gunakan shape tool untuk membual agak bulat
Lalu berikan warna hitam, terus blok gambar tersebut dan pindahkan di
dekat garis hitam tadi. Anda boleh memutar atau merapikan lagi posisi
gambarnya
Langkah 18:
Perkecil tampilan gambar, lalu blok semua gambar yang ada lalu klik icon
kotak hitam yang ada di pojok gambar lalu tahan Shift dan kecilkan
gambarnya
Langkah 19:
Akhirnya kita sampai pada langkah terakhir. Kita sekarang akan memberikan efek shadow pada ikon tersebut.
Pertama-tama buatlah lingkaran sembarang, lalu gunakan Drop Shadow Tool.
Caranya drag dari atas ke bawah. Pisahkan lingkaran dan shadow dengan
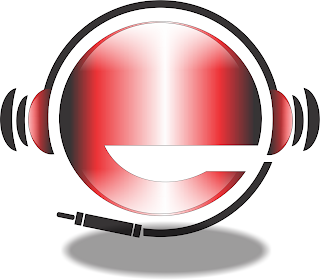
cara menekan Ctrl + K. Gabungkan kedua objek tersebut, dan Selesailah 3D
ikon yang telah kita buat.
Langkah 20:
Untuk save gambar anda hanya perlu klik Export file lalu pilih dimana anda akan menyimpan gambar tersebut
Bagi yang belum mengerti bisa lihat videonya
Kesimpulan:
Langkah-langkah yang saya ajarkan pada anda, hanyalah dasar sebagai acuan saja. Proses pengembangannya hanyalah Anda yang dapat menentukannya. Terima Kasih.
- Reviewer: Unknown -
ItemReviewed: Tips Membuat Logo 3D mengunakan Corel Draw
Langkah-langkah yang saya ajarkan pada anda, hanyalah dasar sebagai acuan saja. Proses pengembangannya hanyalah Anda yang dapat menentukannya. Terima Kasih.





































No Responses to "Tips Membuat Logo 3D mengunakan Corel Draw"
Posting Komentar